By choosing for our dynamic, geo-accurate and user-friendly maps, your visitors can explore the festival grounds in a whole new way.
We’ve foreseen that your team(s) can build on this functionality by customizing the visual appearance of both own or sponsor POI’s on your map, directly managed from the Appmiral CMS.
These types of maps have proven an ideal tool to gather data, better understand visitor on-site behavior and boost sales and consumption.
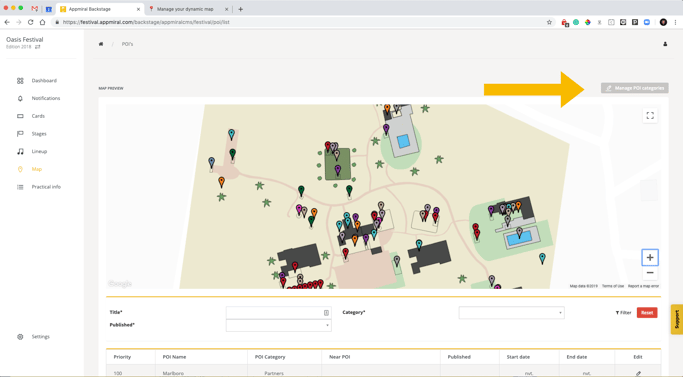
STEP 1: Manage your map categories
Every time we import your map to the CMS, our teams will configure these categories by default. Below you can see how to change them if necessary.
You should think of your interactive map as a 'layered object'.
- The foundation = Google map (Android) or Apple map (iOS)
- The base layer = Festival grounds / Camping grounds
- The top layer = Places Of Interest (POI) like toilets, stages, bus stop, food, sponsors, ...

The following fields can be changed from within this configuration set.
- Category = selected category to edit
- Title = custom name of the category
- This is the name that will be shown in the apps
- Color = color of the polygons on the map
- Use a HEX color naming for this (ex. #ffffff = white)
- Z-index = height of the category layer
- already set by default, we suggest you don't change this !!
- Weight = priority in the list view
- Rank your POI categories in the app // 1 is the highest - 100 is the lowest
- POI Settings = see descriptions in the CMS
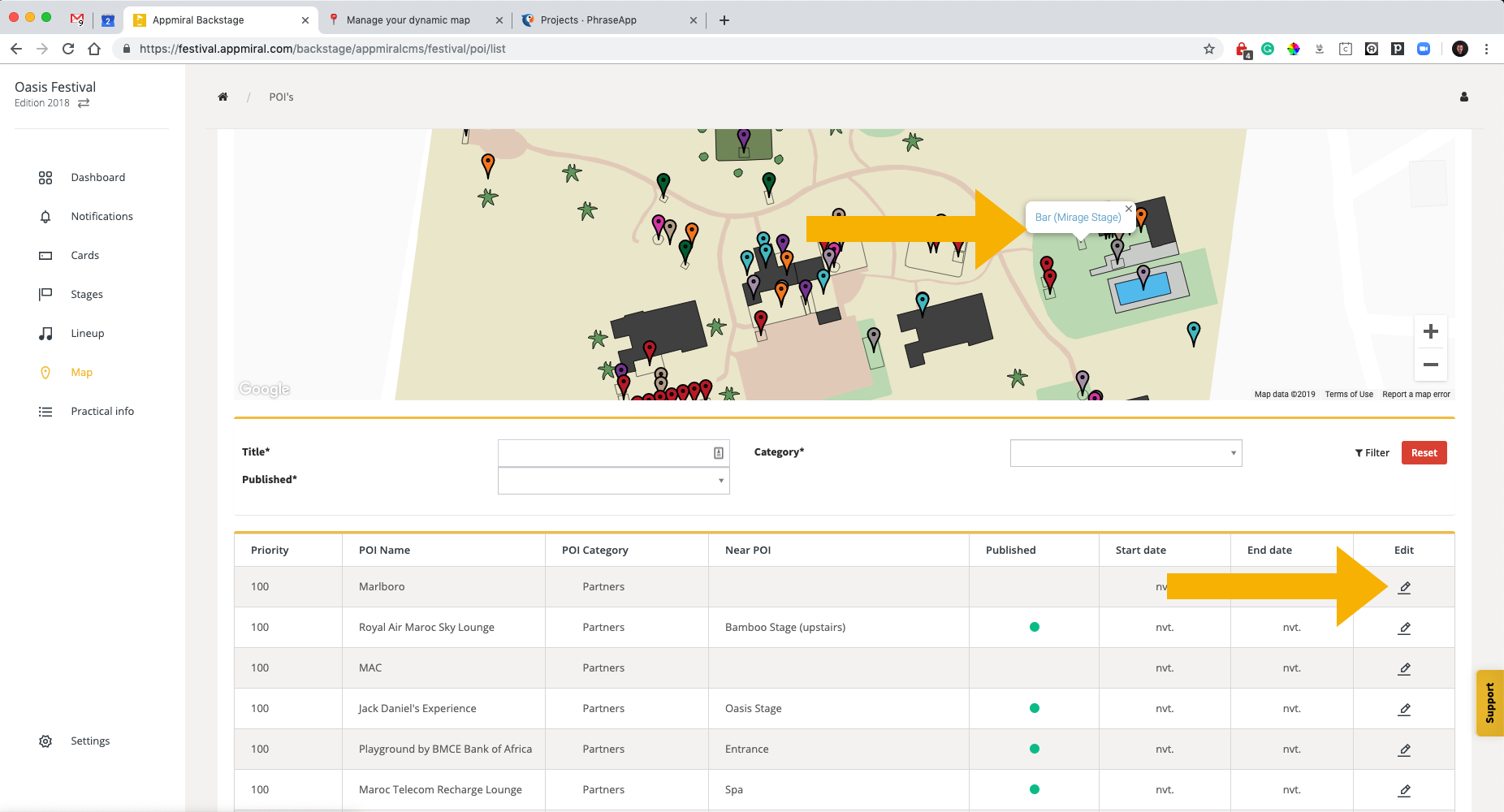
2. Manage POI's
Each POI can be edited on a few levels.
Before you can edit them, you can select in the list view below the map image in the CMS or simply by clicking on a POI on the map view.

The following fields can be changed from within this configuration set.
- Title = custom name of the POI (as it will show in the list view)
- Near = small description below the POI title mostly used to indicate the location area. (ex. near Main Stage)
- Category = select the correct category
- Tags = we've prepared 4 food tags for you to enrich your Food POI's
- glutenfree
- lactose-free
- vegan
- vegetarian
Feel free to use these tags to enrich these food POI's and guide your visitors even more towards their favorite munchies.

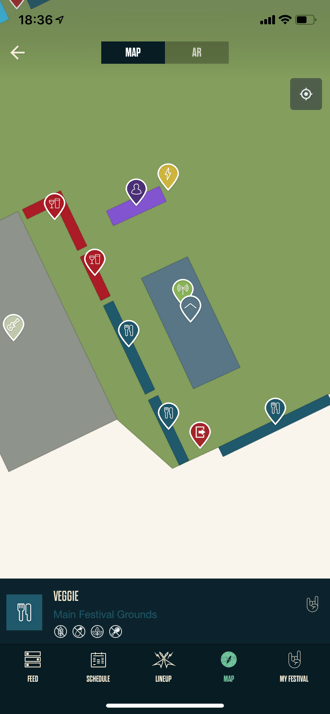
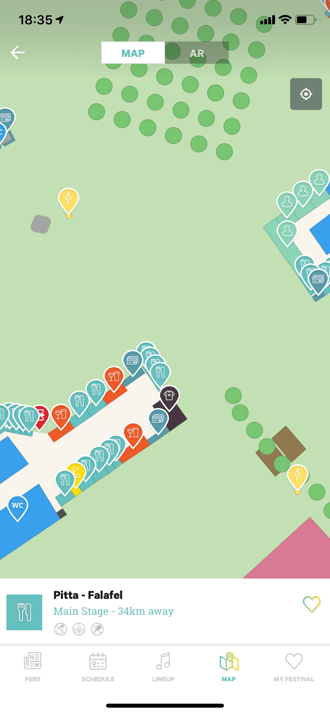
 Graspop app 2019 and Rock Werchter app 2019
Graspop app 2019 and Rock Werchter app 2019
- Priority = Priority in the list view (1 is highest up until 100)
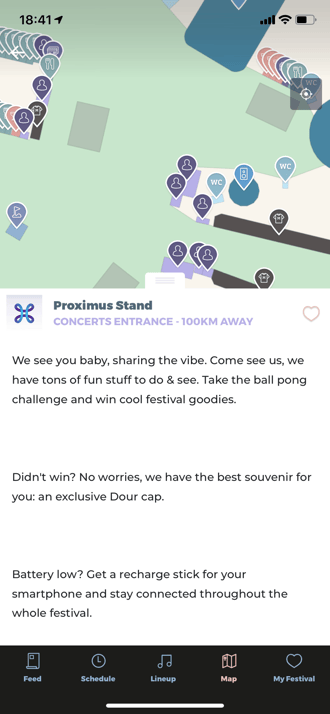
- Body = Add a full description to a POI. Mostly used to explain more on the activity, opening or close times, menu, sponsor information.

Dour app 2019
- Publish options = use this to un-publish any POI's or even only make them visible between a certain timeframe
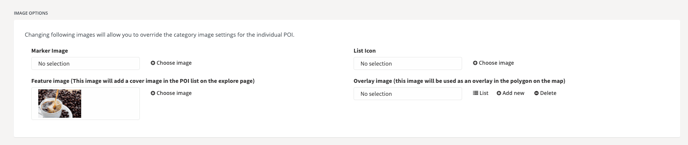
- Image options = the place to decorate your POI's - do this, it will make your map come to live !!

- Marker image = !! not be adjusted - it is being designed by us
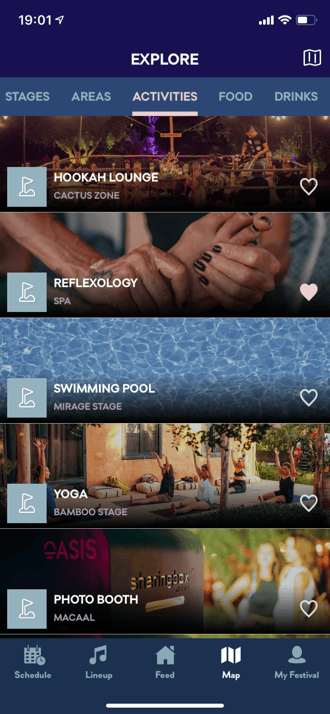
- List icon = ideal to upload customs icons, handy to please brands/sponsors
- Feature image = add a cover image to a POI, ideal for food & drink POI's

.png?width=330&name=640685F9-BBF5-4486-8D9C-F35B49AF4F62%20(1).png)
.png?width=330&name=Image_from_iOS_(2).png)
.png?width=330&name=Image_from_iOS_(1).png)
Customs list icons with partner logo's
A picture says more than a thousand words ...
